Effectieve en gebruiksvriendelijke dashboards zijn essentieel voor gemeenten die datagedreven willen werken. Het integreren van UX-design in nieuwe en bestaande dashboards helpt ambtenaren bij het nemen van goed geïnformeerde beslissingen op basis van data die gebruiksvriendelijk gepresenteerd wordt. Door de juiste gesprekken met de eindgebruikers en de kennis over het organiseren en visualiseren van data kunnen gemeenten nuttige en gebruiksvriendelijke dashboards creëren.
In dit artikel gaan we dieper in op wat UX-design is en wat belangrijk is bij het ontwerpen van een goed en effectief dashboard om uw informatie zo goed mogelijk over te brengen.
Gebruikersgericht ontwerp
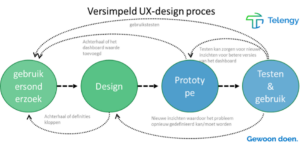
Een data-analist staat bij een analyse niet standaard stil bij de wijze waarop de gebruikers het dashboard inzetten in hun werkprocessen of aan de bestuurstafel. Dit is de reden waarom een UX-designer start met een ontwerp van een dashboard waar de eindgebruiker centraal staat. Hierbij zijn twee dingen belangrijk:
Identificeer de doelgroep en behoeften
Breng als eerste de behoeften en prioriteiten van de stakeholders in kaart. Het is belangrijk om de behoeften specifiek te maken. Om dit te doen, kan bijvoorbeeld een team worden samengesteld dat bestaat uit vertegenwoordigers van alle relevante partijen die meewerken aan de dataoplossing, zoals beleidsmakers, data-analisten en IT-medewerkers. Nadat het doel duidelijk is, is de eerste stap om te bepalen welke visualisatie geschikt is.
Een dashboard past goed bij informatie die regelmatig wordt vernieuwd en waarbij het belangrijk is dat de informatie altijd up-to-date is. Een rapport is geschikter voor informatie dat minder vaak wordt geüpdatet. Als je bijvoorbeeld een ‘workload’ wilt visualiseren, kun je dit het beste in een dashboard doen. In een vervolgartikel zullen we dieper ingaan op dit specifieke vraagstuk.
Betrek gebruikers in het ontwerpproces
Een visualisatie maak je altijd voor de eindgebruiker. Het vroeg betrekken van de gebruikers zorgt ervoor dat het eindresultaat goed aansluit bij de wensen van de gebruiker en een snellere doorlooptijd van het ontwikkelproces. Een praktische insteek hiervoor zijn gebruikerstesten waarin feedback verzameld wordt om het ontwerp te verfijnen en de bruikbaarheid te waarborgen. Kijk ook eens naar al bestaande dashboards, hoe vaak worden ze gebruikt? Waarom worden ze wel of niet gebruikt? Wat is er goed aan en wat kan beter? Welke informatie wordt gemist?
De UX-designer is er niet alleen voor de eindgebruikers, hij/zij kan ook waardevolle feedback geven aan het datateam over de opgeleverde resultaten.
Organisatie van informatie
Een goede organisatie van informatie zorgt ervoor dat gebruikers effectief informatie kunnen gebruiken en delen met elkaar. In dit kennismanagementproces speelt herkenbaarheid over meerdere dashboards een belangrijke rol.
Gebruik gestandaardiseerde lay-outs en consistente indelingen om de leesbaarheid en het begrip van de informatie te bevorderen. Groepeer bijvoorbeeld gerelateerde informatie en visualisaties om het dashboard overzichtelijk te houden.
TIP: Denk bij organiseren van informatie ook aan het toevoegen van een legenda, de zogenoemde definitiepagina. Om verwarring te voorkomen is het belangrijk dat er consensus is over de betekenis van gebruikte termen en dat deze ook beschreven is in de definitiepagina. Door het gebruik van een definitiepagina houd je het dashboard zo overzichtelijk mogelijk, maar kan je met één muisklik de benodigde informatie vinden.
Gebruik duidelijke labels en titels
Zorg voor duidelijke en beknopte labels en titels voor alle visualisaties en gegevenspresentaties. Gebruik eenvoudige en begrijpelijke taal die aansluit bij de doelgroep. Let wel op; rommel is de vijand! Hoe meer tekst, plaatjes of lijnen er in een dashboard staan, hoe meer prikkels de hersenen moeten verwerken. De balans tussen duidelijkheid en de hoeveelheid prikkels is daarom erg belangrijk om de boodschap over te brengen.
Effectieve visualisatie
Over visualisaties bestaat veel discussie. Zonder uitputtend te willen zijn, geven wij graag de volgende aandachtspunten mee:
Gebruik relevante visualisaties
Kies visualisaties die passen bij de gegevens en het doel van het dashboard, zoals kaarten voor geografische informatie en staafdiagrammen voor het onderling vergelijken van waarden. Op deze website staat meer informatie over verschillende visualisaties.
Houdt het simpel
Er zijn honderden visualisatiemogelijkheden. De ene nog mooier dan de ander. Houdt het simpel en effectief. De visualisatie is bedoeld voor de informatie. Het design moet de informatie niet in de weg zitten. Kijk met het design ook kritisch naar het gebruik van lijnen, markeringen of labels.
“There is a story in your data. But your tools don’t know what that story is. That’s where it takes you—the analyst or communicator of the information—to bring that story visually and contextually to life.”
Cole Nussbaumer Knaflic
Houd rekening met kleurgebruik
Kleuren spelen een belangrijke rol bij het overbrengen van informatie en het bevorderen van begrip. Een voorbeeld hiervan is het gebruik van de kleuren rood en groen. Rood wordt geassocieerd met gevaar of slechte prestaties, groen heeft een veel positievere associatie: denk aan lente, frisheid en doorrijden bij het stoplicht. Kleurgebruik kan mensen dus verleiden tot verkeerde conclusies. Gebruik daarom een beperkt kleurenpalet en consistente kleuren voor vergelijkbare gegevenstypen. Zorg voor voldoende contrast tussen tekst en achtergrond en houdt rekening met kleurenblindheid bij het kiezen van kleuren.
Gebruiksvriendelijkheid
Wij vinden niets vervelender dan vijf keer klikken om bij informatie te komen, andere mensen vinden eindeloos scrollen of kleine letters erg storend. Het is jammer als om deze redenen dashboards niet gebruikt worden.
Interactieve elementen
Geef gebruikers de mogelijkheid om gegevens te filteren en aan te passen aan hun behoeften. Verschillende datavisualisatie tools bieden interactieve functies zoals slicers en drill-downs aan. Met een slicer filter je op een gemakkelijke manier de data, om een specifiek stukje data beter te kunnen bekijken. Met een drill-downpad kan de informatie op een ander niveau bekeken worden. Een voorbeeld van een drill-downpad is het inzoomen van het aantal inwoners van een stad, naar het aantal inwoners per wijk. Blijf wel kritisch op welke interacties nuttig zijn en welke beter weggelaten kunnen worden.
Onderhoud en optimalisatie
Zorg voor regelmatig onderhoud aan, en optimalisatie van de dashboards. Dit omvat het up-to-date houden van gegevens, het aanpassen van visualisaties en lay-outs op basis van veranderende behoeften en het doorvoeren van verbeteringen op basis van gebruikersfeedback. Om het onderhoud en de optimalisatie zo efficiënt mogelijk uit te voeren is het verstandig om een gestandaardiseerd proces te ontwerpen. Het waarborgt de best practices van een dashboard. Meerdere dashboards met dezelfde opzet maken het gebruik gemakkelijker en herkenbaarder, voor de ontwikkelaar is een dashboard aanpassen ook wat gemakkelijker.
Responsive design
Zorg er als laatste voor dat het dashboard goed werkt op verschillende apparaten en schermgroottes. Een responsief ontwerp zorgt voor een optimale gebruikerservaring, ongeacht het apparaat dat wordt gebruikt.
Tot slot
Wij wensen jullie veel succes bij het ontwerpen en inrichten van een prachtig dashboard. Het devies: de gebruiker staat centraal. Heeft u vragen over hoe UX-design nog verder ingezet kan worden of ondersteuning nodig? Neem dan contact op Han de Ridder.
Bibliografie